
After spending longer than I want to admit on Gordon Ramsay’s mobile game “Chef Blast” this weekend, I wanted to try out making a match-3 game for myself. (click here for the Gordon Ramsay game).
I started by making a virtual board, which spawns in a number of cubes according to how many rows / columns the game designer wants to have in a level. The board was inspired by Reids Channel’s excellent optimised grid YouTube tutorial (click here to see part one) which I saw a few months ago.

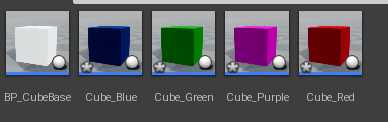
After that, I needed something to spawn! I created a CubeBase Blueprint from which came four Child Blueprint Classes, in this way, all logic added to BP_CubeBase would be passed down to its children. Essentially the only difference between the children is the material, which determines the colour.

In the game’s current state, the order of the cubes is completely randomised, so each round is a unique experience. At the very least, this makes testing and debugging less tedious…!
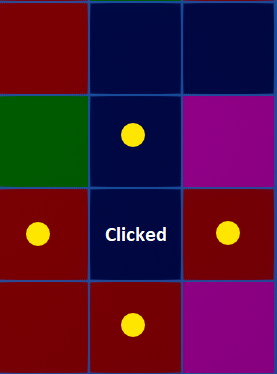
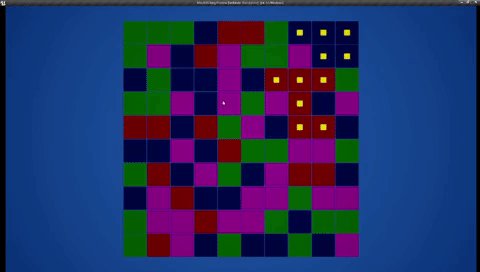
On clicking the left mouse button, the cube nearest to the mouse position is identified, and it performs a check to see if there are any same coloured cubes immediately above, below, left, or right of it. In the example photo on the right, the lowest blue cube is clicked, and the four cubes immediately around are checked (marked with a yellow dot).
In this example, only the blue cube above would be returned as valid.
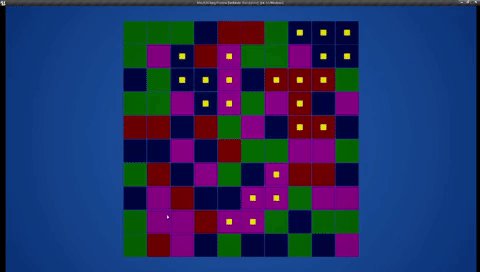
A cube which gets returned as valid is then instructed to run the check as well. In our example, this means each of the four cubes around the blue cube with the yellow dot would be checked.

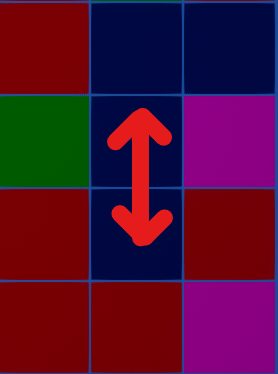
Have you spotted the infinite loop that I accidentally created?
Both blue cubes will always return valid for each other every time there’s a check, so the code will continuously return a valid result without being able to “break” out of the loop. It took me a few game crashes before I worked out that the check was being “ping-ponged” back and forth between matching-coloured cubes.
So how do you break out of an Infinite Loop? In my case, the way I got around it was thankfully quite simple (but it still took me over an hour to think up and write!): the tag system which actors can take.
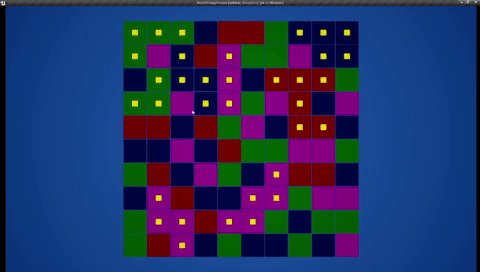
In the fixed version, a cube which returns as valid will now automatically be labelled with the tag “checked”. If this tag is identified whilst running the check a second time, it will not run the second half of the code, and will break out of the loop, thus ending the infinite ping-pong cycle. This means that every cube will have a maximum of two passes, the second one ending the streak of checks.
Check out the GIF below which shows how the check works. This obviously isn’t the final look for the game, it’s ugly as hell I agree, but at least it’s behaving the way that I intended! When a cube is clicked, it now puts a little yellow dot on cubes of the matching colour, meaning that I can now manage groups of cubes as a unit rather than individual blocks.

Tweet me your thoughts on Infinite Loops @arteoh
Thanks for reading, have a great day.
